Actionscript 3.0 - Keyboard events
Actionscript 3.0 - Programming a movie clip to respond to your keyboard keys.
This tutorial assumes you know the flash environment and that you understand what actionscript is and what it does. If you dont then you may wish to see one of my other tutorials for actionscripting basics. You can locate my Actionscript 3 basics tutorial on this site.
Hello. Have you ever wanted to make your own video game? If so, then this is a great start for understanding the programming needed to make things move or respond to your keyboard keys. So let's get started!!
1. Open Flash CS3 and create an object on the stage. A square, circle or any object will do. I am using a star.

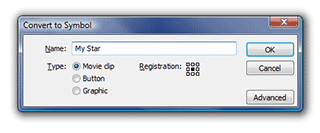
2. hit the F8 key (on PC) to create a new symbol and choose "movie clip" and give it a name (any name will do), then click the OK button.

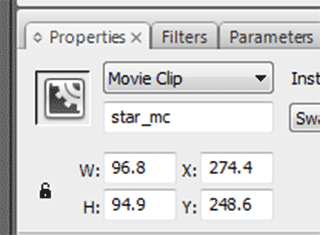
3. Now select your newly created movie clip and, within the properties panel, give it an instance name. I named mine star_mc because I created a star. Name your movie clip whatever you like.

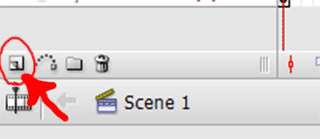
4. Now that we have our symbol and instance name all setup, select the "new layer" button next to the timeline to add a new layer. Name the layer "AS root".

5. With the keyrame on the AS root layer selected, hit F9 to pull up the actionscript window.

6. type the following code below into the actionscript window on the actionscript layers keyframe:
// Lets the flash player know that all actions are gong to happen on the root level
stage.addEventListener(KeyboardEvent.KEY_DOWN, jump);
stage.addEventListener(KeyboardEvent.KEY_UP, down);
/* First a function called jump is created and given the parameter KeyboardEvent. Then a value
of 100 is added to the Y coordinate to let the program know when the user presses a button on the keyboard
to send the object (in this case a star) 10 pixels up. Then a listener is stopped (remove not add keyword)
so the star will know to no keep going up. In other words it goes up and stops at 100 pixels from its
current position. Next an addeventlistener is added to the flip function to tell the program
when the star reaches 100 pixels from its current position to start rotating.*/
function jump(event:KeyboardEvent):void {
star_mc.y -= 100;
stage.removeEventListener(KeyboardEvent.KEY_DOWN, jump);
stage.addEventListener(Event.ENTER_FRAME, flip);
}
/* creates a function called down. Then passes an event into the function called Keyboard event.
Since the function is not returning anything, the void keyword is used. Then the star_mc clip is moved
up 100 pixels up when a keyboard key is pressed. A listener event is added next to the flip function
(seen below) to stop the star from rotating when the user stops pressing the keyboard key.*/
function down(event:KeyboardEvent):void {
star_mc.y += 100;
stage.addEventListener(KeyboardEvent.KEY_DOWN, jump);
stage.removeEventListener(Event.ENTER_FRAME, flip);
}
/* tells the program to rotate the star 25 degrees.
*/
function flip(event:Event):void{
star_mc.rotation += 25;
}
7. test the movie. Notice the "//" next to the greyed out text in the actionscript window. Those are comments meant to explain the code in full. Feel free to play with the code yourself and see if you can make the object do other things besides jumping up and down.
ENJOY!!!